My Role
User Research (shared with Brianna Pizana)
Customer Journey
Wireframes (shared with Brianna Pizana and Tomoki Arakawa)
Interface design (shared with Tomoki Arakawa)
Prototyping
Overview
Create a phone app with the device prototype that would work using the Internet of Things principle.
Problem: Tropical fish are expensive and require a lot of maintenance for feeding, water changes, water testing, adding chemicals to the water and so on. Businesses with large aquarium tanks that hold tropical fish might not be available to allot the required time and effort to maintaining their tropical fish. It becomes even more of a problem during the weekends and on holidays.
Solution: With the Aquaria testing, feeding and filtering system and a phone app combo, fish tank owners can easily feed their fish, turn on a backup filter in case of an emergency and test chemical levels in the water without needing to be physically present. Aquaria simplifies the fish tank owner’s life and improves the life of their fish.
User Research
Brianna and I conducted thorough research of the potential competitors like Seneye water testing device that allows you to automatically upload chemical level readings into the cloud, but it doesn’t allow for any other functions. Based on our research we have concluded that there was no comprehensive device and the app combo that would address user’s needs in one convenient place. Yet there is great need for a well–rounded fish tank care device for a small business.
The research indicated that the majority of our users would be small businesses like restaurant and dental office owners. This information influenced the development of user personas, app features and task flows.
User Personas
I’ve created a survey and sent it out to our target users. Based on the their responses we created our user personas.
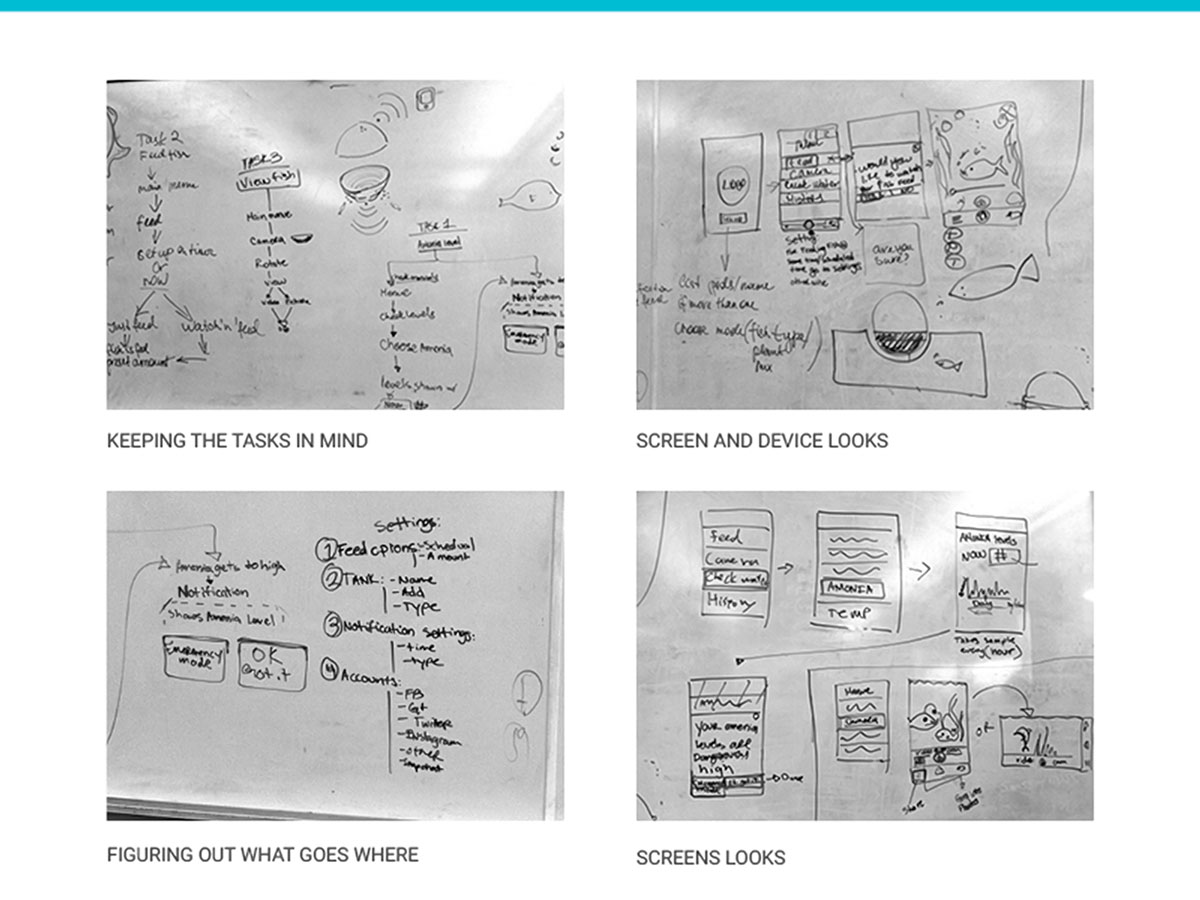
Screen features and task flows
We started figuring out what the user interface would look like. What would our “pod” look like? What are the functions of the “pod”? What should we keep in mind? The ability of quickly drawing and erasing was extremely helpful. It kept us flexible and thinking.
Task Flows
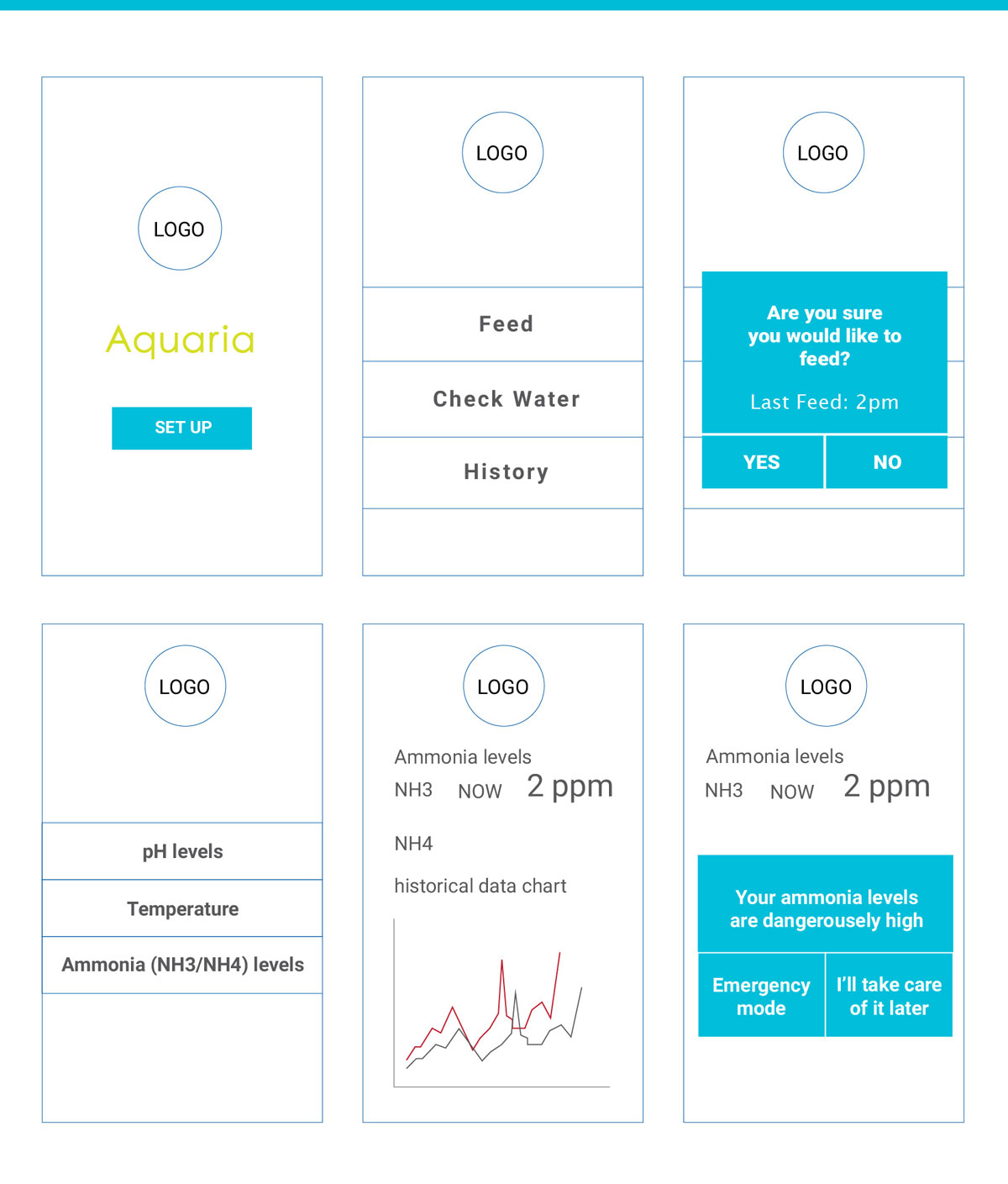
Wireframes
Based on our whiteboarding session, we have created the wireframes. Some features got omitted as we had to switch the direction a little. We left the camera option out of our app.
User Testing
We did couple of rounds of testing. Worked out some kinks, but overall the user tasks were very straight forward.
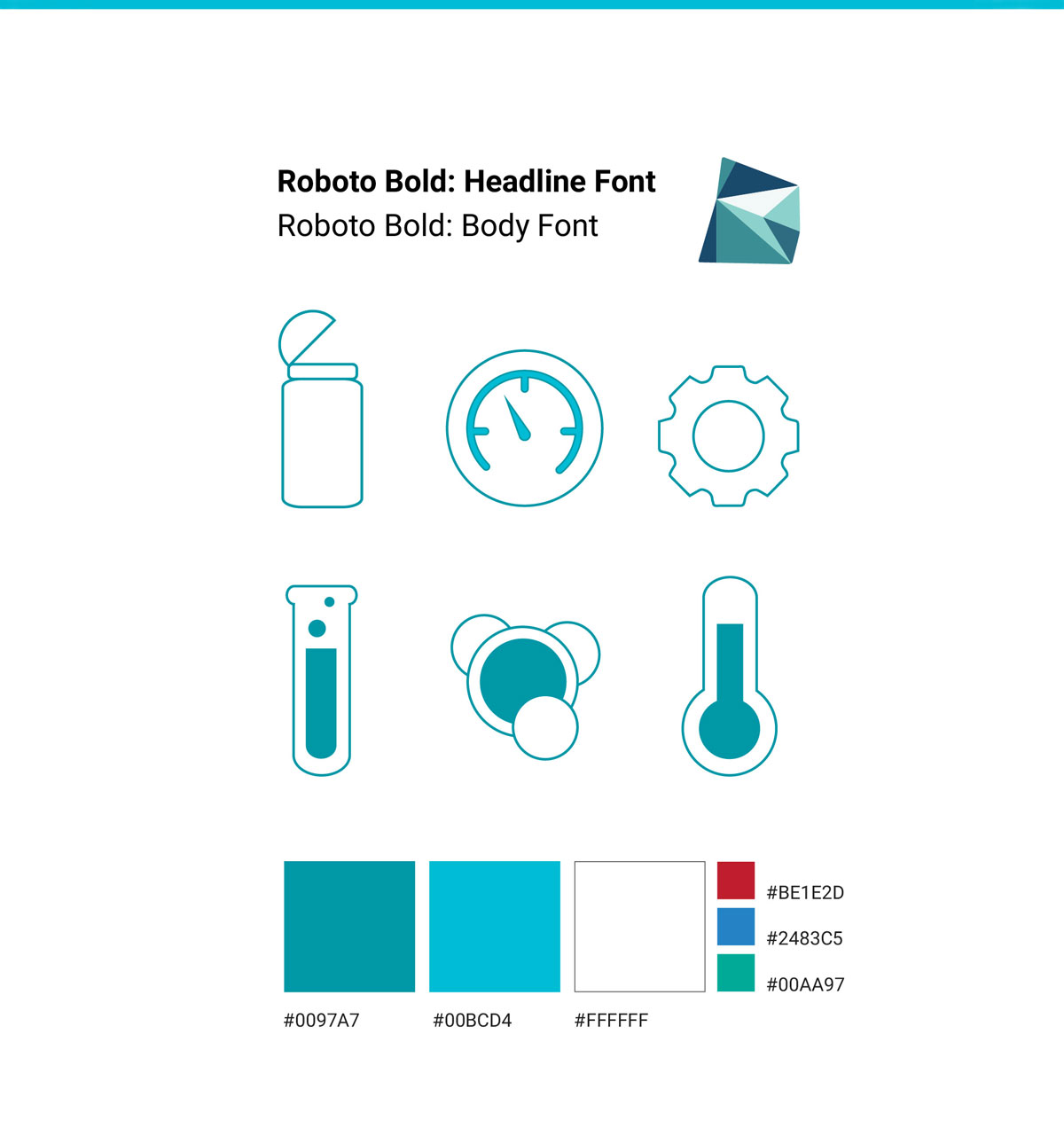
GUI Kit
Tomoki and I designed the user interface kit to feel reliable, serious but fun at the same time. We chose colors that are reminiscent of deep sea.
App Screens
After a couple of rounds of user testing, and the GUI Kit design, we fleshed out the screens. Then we tested again for good measure. We created these using Google Material Design Guidelines.