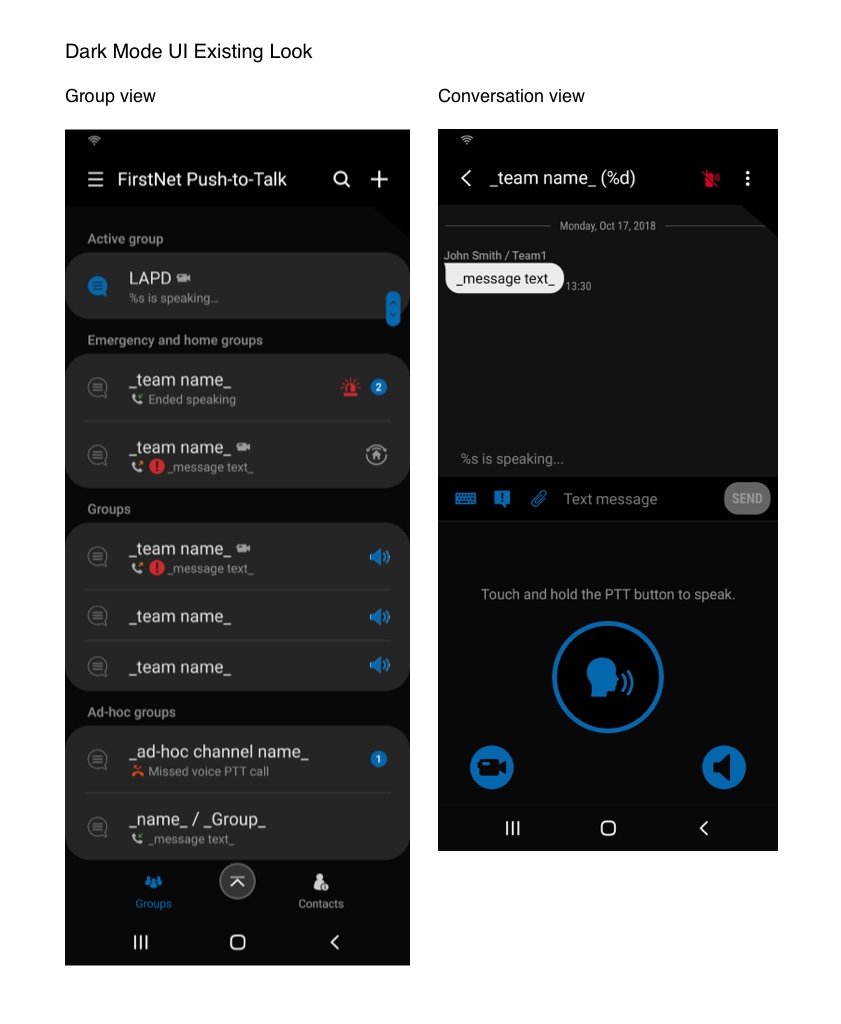
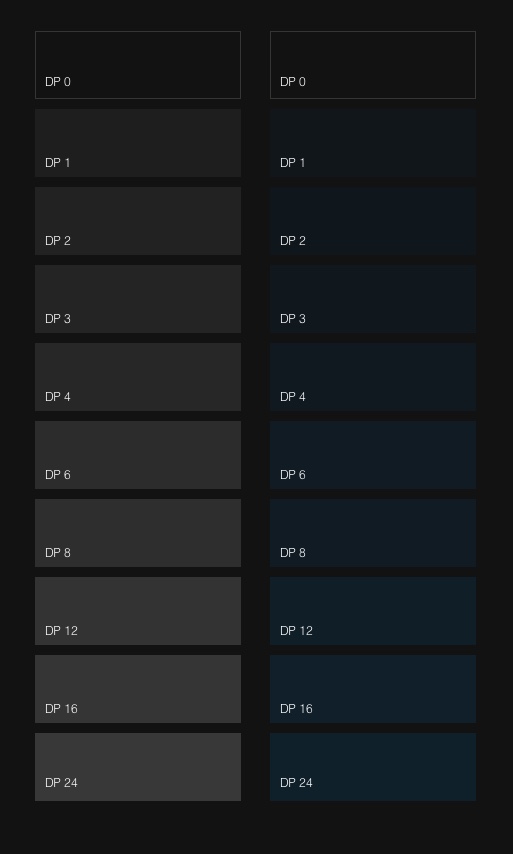
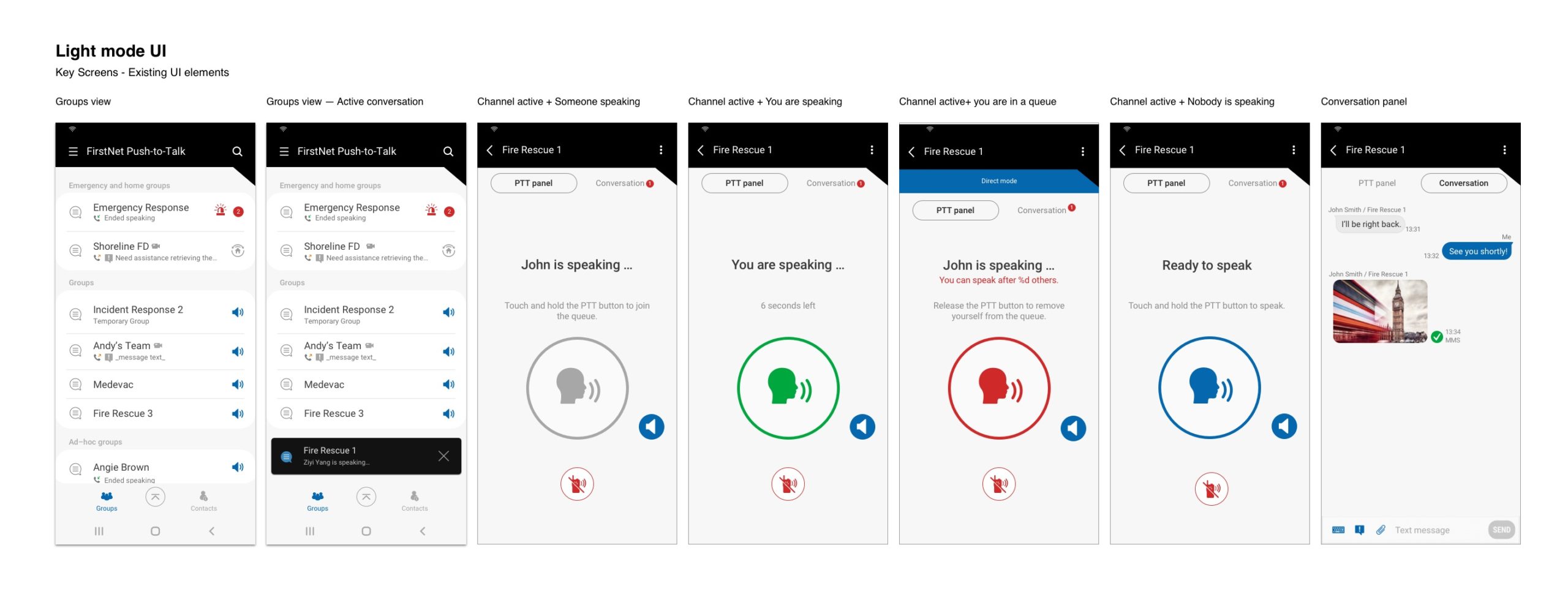
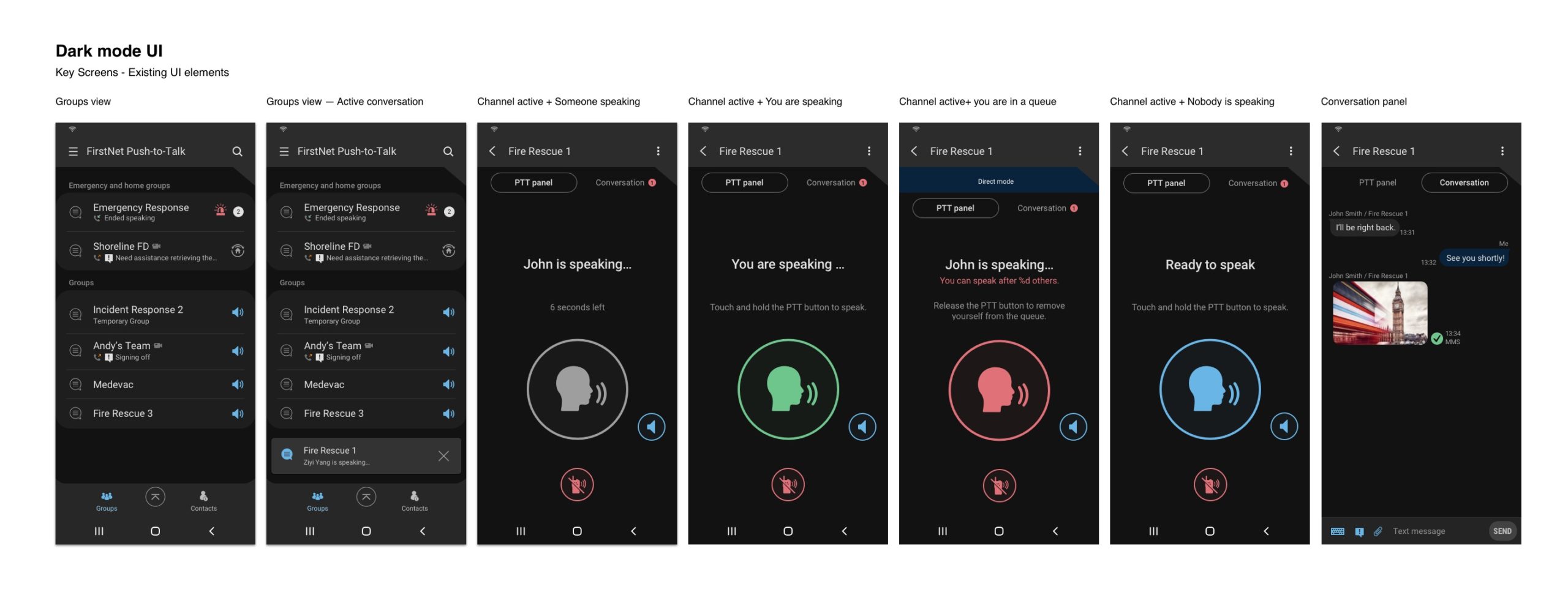
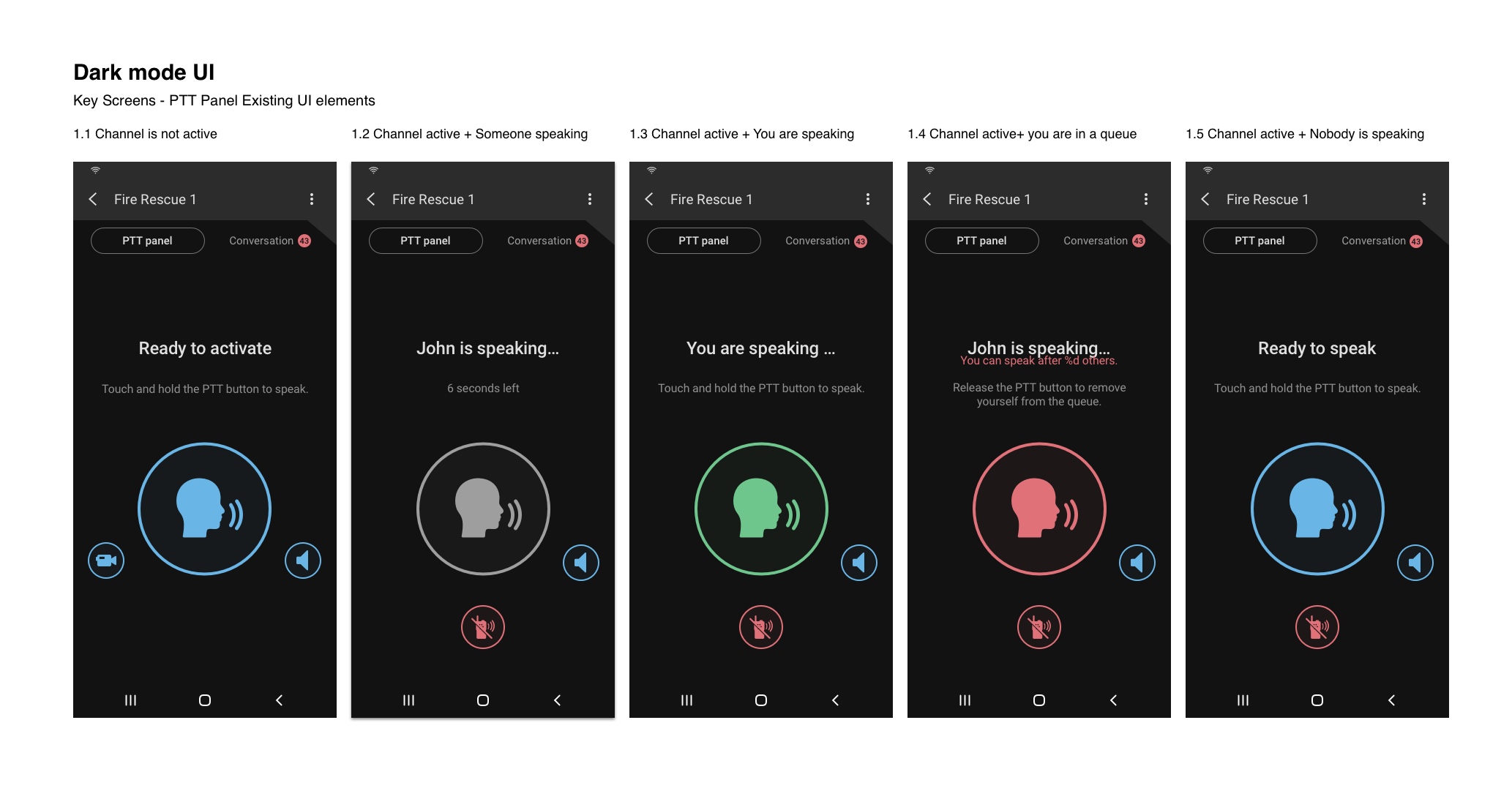
Samsung is working with a US-based carrier on a Mission Critical Push-to-Talk (MCPTT) App to be used by first responders. The app was created for the 4 types of mobile devices, including Android and IOS based. A need for a Dark Mode UI has been identified during the current design and development cycle.
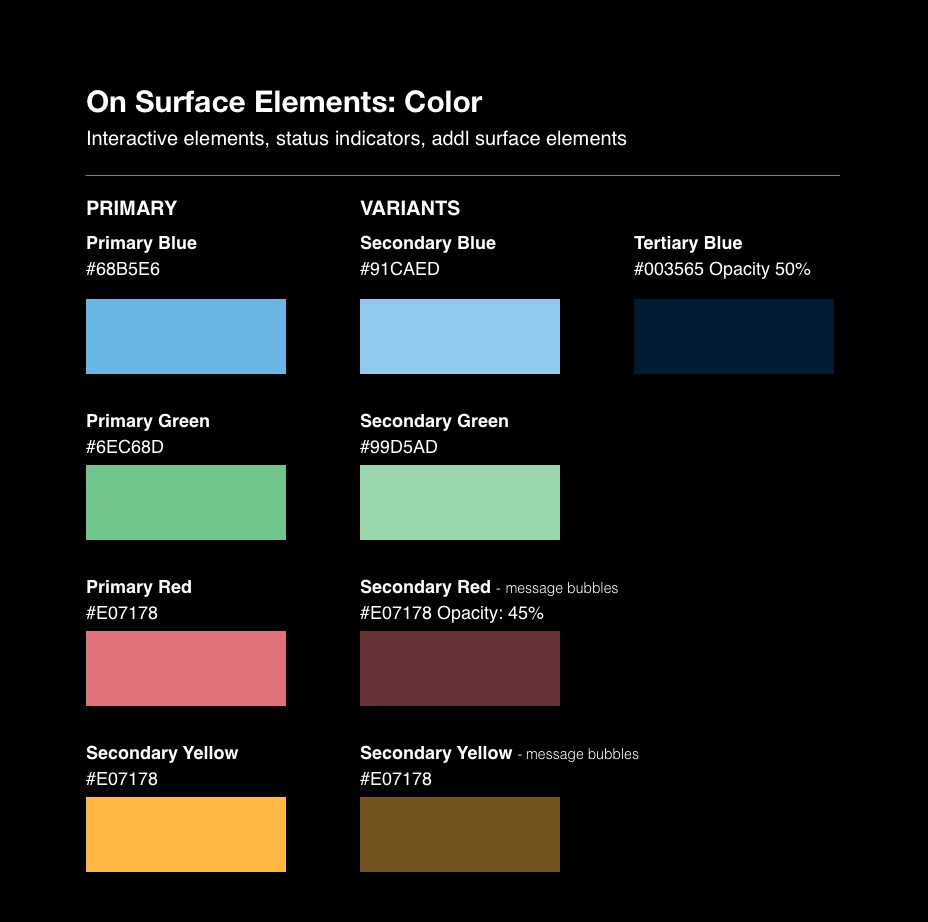
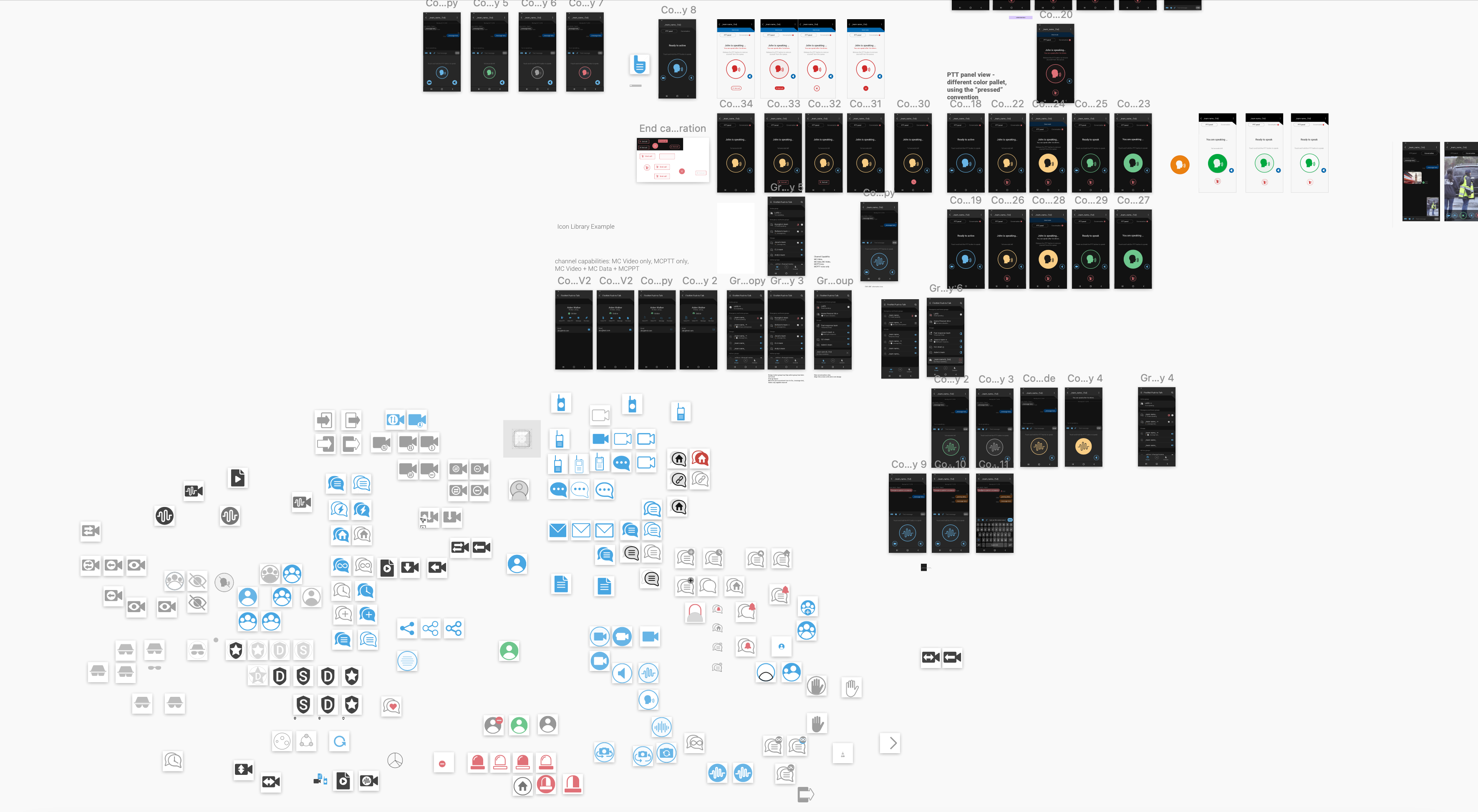
Later in the cycle, a need for a Design System has been identified as well.
I led the design efforts in the creation of the V2.5 and V3.0 for the Dark Mode, created visual updates for the iconography, and laid the groundwork for MCPTT Design System.